

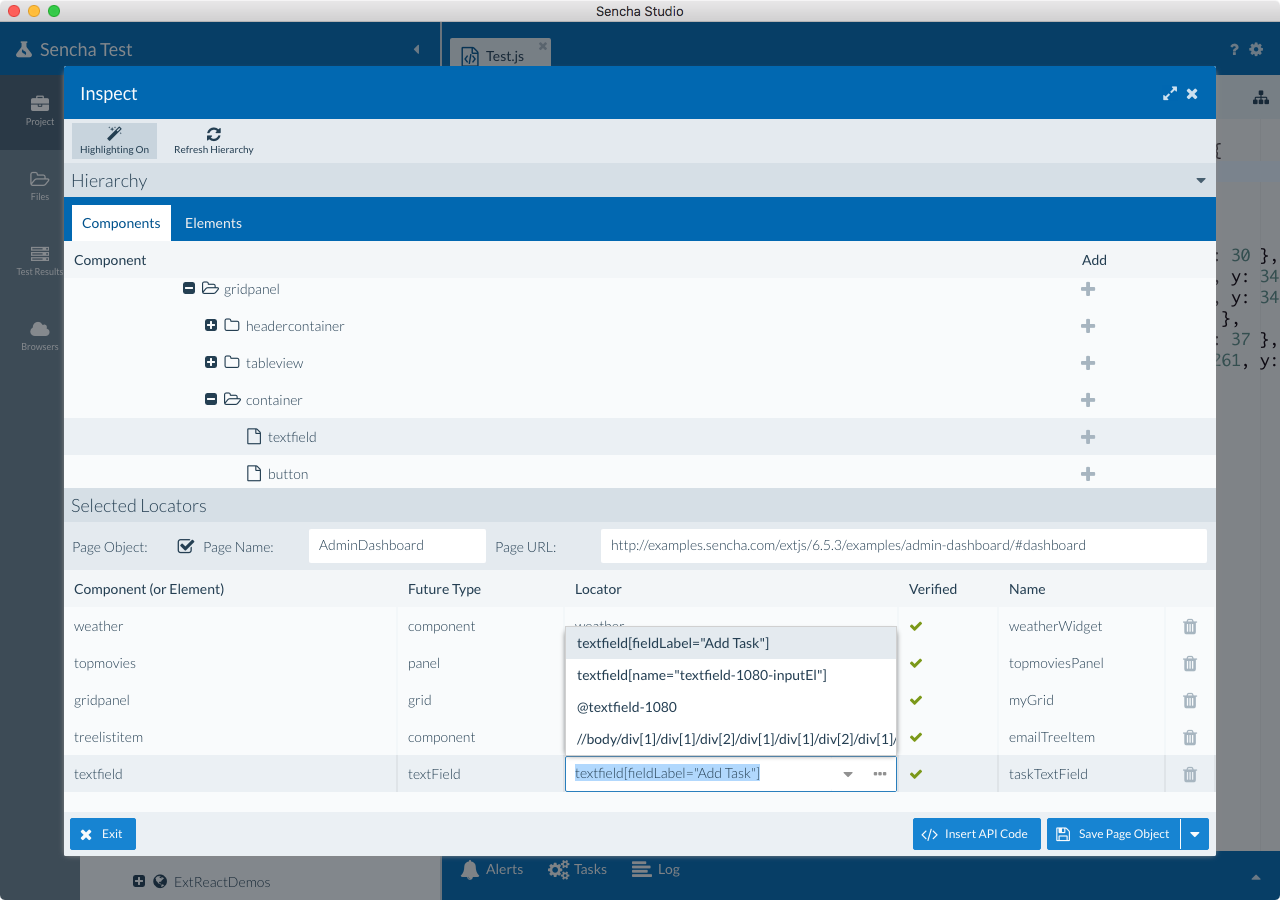
Chromes console will open and the element will receive focus as shown in the screenshot: The element we are inspecting is the INPUT type, which has an attribute of the NAME type.
#How to inspect element chrome ctrl code
if we add the preceding code and press Ctrl + + Bar, select Inspect element from.
#How to inspect element chrome ctrl how to

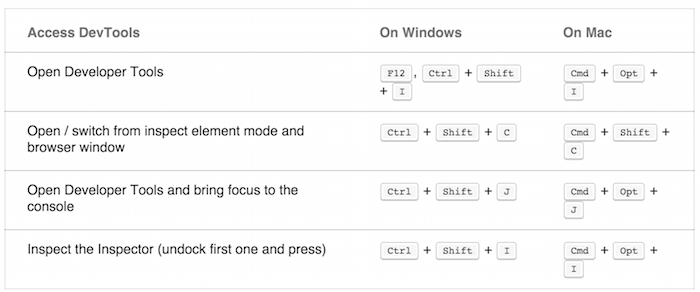
When your hover on the left icon youl see. This is how it works by default in Chrome. On subsequent calling this hotkey - toggle 'Select an element on the page to inspect it' tool. The fix for this issue is Merge-Approved in: Expected behaviour: on Ctrl+Shift+C (Linux)/Cmd+Shift+C (Mac Os) 1) open devtools (not toggle it) 2) activate tool 'Select an element on the page to inspect it'. This issue was raised in the Platform>DevTools queue through Issue 1108311: The first matched element in the Elements panel is not getting highlighted as per the cssSelector and had been merged into Issue 1103316: Elements search does not resolveNode (highlight text, etc) on first search result where we are actively tracking the issue.Īs per the main issue was caused because a check to ensure the search results were valid did not account for the case where the index was 0, so all highlight results of index 0 (index 1 to the user) were no longer highlighted. You can also right click any element in a web page and click Inspect element.

In Internet Explorer or Edge, enable inspections, right-click an element, and select Inspect Element The shortcut is Ctrl+Shift+C. In Chrome, Firefox, or Safari: Right-click an element and select Inspect. Make sure that you be in the device mode. How to Inspect Element on Chrome: 7 Steps (with Pictures. Ctrl + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open. Press Ctrl + F (on Mac, use Command + F) in the Elements tab. I understand that this is difficult for highly volatile webpages and data. However, when I refresh the page, the changes no longer exist. So, I right-click on the element, click inspect, and then make my edits. However, if there are multiple element matching to the Locator Strategy, leaving out the first matched element, the other elements are highlighted. Ctrl + Shift + J to open the Developer Tools and bring focus to the Console. Similar to Firefox, we can also test XPath and CSS Selectors in Google Chrome Developer tools. I want to permanently change the text at the bottom left from France to Australia. Or using the xpath: google-chrome-devtools within Google Chrome 84.0, does finds the element and shows 1 of 1 but the element is not highlighted. Incase, the locator finds a single match, the search result does show 1 of 1 but the WebElement is not highlighted within the DOM TreeĪs an example, the Search Box within the Google Home Page can be identified uniquely using the css-selector: The major issue is with DevTools within Google Chrome 84.0 which doesn't highlights the first matched element.


 0 kommentar(er)
0 kommentar(er)
